导语
中国互联网产值突破万亿大关,并拥有全球最多的7亿网民。海量用户对上网体验要求不断提高,成为企业发展的关键,优质的前端体验决定了品牌的认可度,前端工程师致力于优化浏览网页的交互体验,呈现用户视觉上的体验舒适性,是互联网公司需求量巨大的高薪职业。
北大青鸟作为国内领先的职业教育培训机构
行业大咖助你16周实现高薪梦想!

简述
自从HTML5与CSS3横空出世以来,WEB前端的功能实现了质的飞跃,并对传统开发产生了巨大的冲击,BAT名企、创业企业、中小型企业,二三线城市均需要Web前端+全栈工程师尤以二三线城市及创业型企业对此类全能型人才急需,并开出较高薪资聘用。而普通高校一般还未能开设相关课程,前端开发可以说是时代的新风口。



-

移动端项目
钻研用户需求使用户对APP操作更加灵活应用
-

微信小程序
根据品牌特性,搭建符合需求的产品特性
-

交互动效
发现用户群体的新需求,不断改进产品升级
-

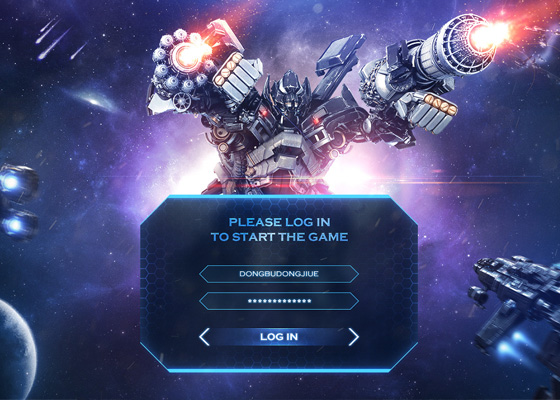
网页游戏
了解掌握游戏界面的各种交互动效展示及应用
-

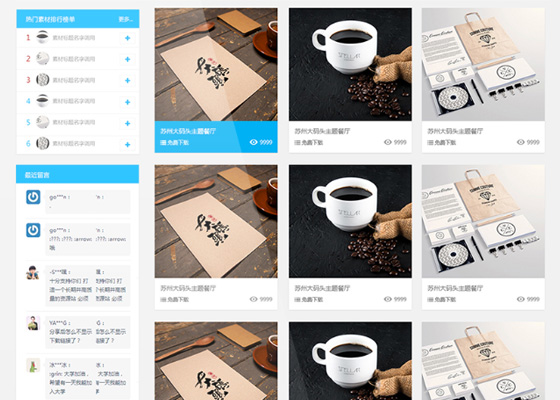
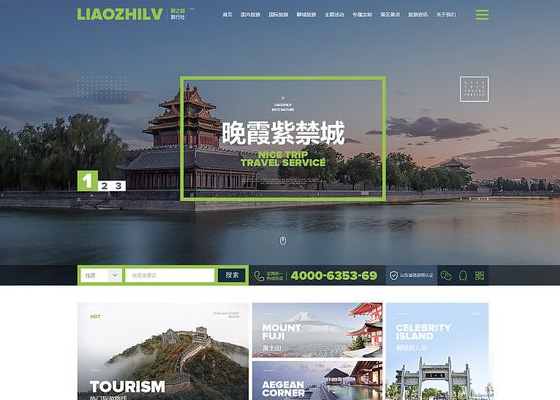
WEB网页
根据用户使用功能创建自适应界面使产品更灵动
-

跨平台项目
了解行业最新技术紧跟BAT企业潮流技术应用
-

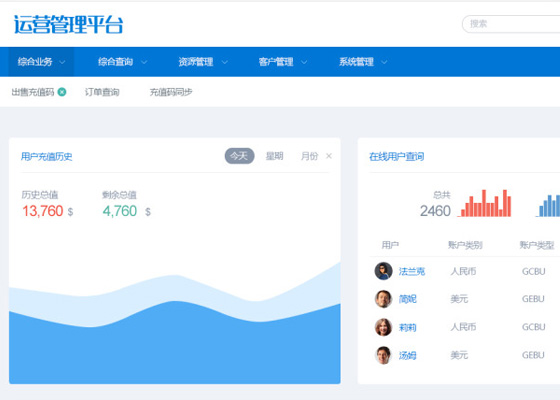
PC端项目
可开发大型信息量网站或独立完成项目赚外快

-
一
PC端页面重构
1、认知行业、岗位、部分专业术语,就业趋势与行业未来展望;
2、HTML5核心元素及布局应用;
3、CSS3核心属性及布局应用;
4、图形、图像软件的使用(PS,FW,AI);
5、浏览器兼容及解决方案;
6、图片整合、滑动门及宽高自适应等高级应用技术;
7、初步接触Javascript。
-
二
PC端交互开发(原生JS)
1、Javascript基础语法和变量、控制语句、循环语句、函数、事件处理、数组、常见排序算法;
2、DOM操作和BOM操作;
3、定时器、Cookie本地存储、内置对象、正则表达式、闭包、JS面向对象语法、JSON、堆栈结构;
4、Ajax动态读取数据、异步操作、与DOM、JSON的结合使用;
5、各种主流浏览器兼容性处理;
6、单例、工厂、代理、观察者等设计模式;
7、ECMA6.0新特性介绍。
-
三
PC端交互开发(JQuery)
1、初识jQuery、jQuery的优势、jQuery框架核心功能、容易混淆的几个概念;
2、jQuery各种选择器的使用,及选择器的应用优化;
3、Dom节点操作、插入、删除、复制、移动节点等操作;
4、事件处理、事件处理模型、事件处理机制、jQuery事件封装机制、jQuery事件应用;
5、jQuery中的动画、动画时间的概念、基本动画方法、复杂动画方法、停止动画与参数说明、jQuery动画的队列问题;
6、表单开发,设计可用性表单、表单验证、增强型表单;
7、Ajax、XMLHttpRequest 基础、jQuery Ajax、工具函数、缓存;
8、在jQuery中编写插件、插件扩展、插件应用、jQuery.pagination分页、jQuery.qtip信息提示、jQuery.artDialog弹出层、jQuery.jscrollpane滚动条
9、理解模块式开发,以及requirejs插件的使用。
-
四
PC项目实训
1、前端开发框架-Bootstrap;
2、CSS预处理器-SASS;
3、分布式版本控制系统-GIT;
4、了解项目需求,项目流程;
5、了解项目管理,模块分配,项目时间预估;
6、了解产品周期,参与团队协作;
7、综合运用HTML+CSS,JS,JQ, Bootstrap,SASS,JQUERY UI, jquery easyui等技术,完成大型PC端项目开发。
-
五
HTML5+CSS3 精讲
1、HTML5与HTML4的区别, 表单域增强元素;
2、CSS3选择器, 文字与字体相关样式;
3、CSS3中的变形处理;
4、css3中的过度动画和关键帧动画;
5、弹性盒与媒体查询;
6、本地存储,本地缓存;
7、使用Canvas,svg绘制图形;
8、多媒体播放器开发 、workers。
-
六
WebAPP开发
1、移动端切图(viewport/meta,.Rem/vw的使用,iconfont,flexbox详解,移动web特别样式处理);
2、页面交互(Tap,touch,ECMAScript 5,ECMAScript 6);
3、前端工程(gulp,webpack);
4、移动端常用框架(css framework,Zepto,iScroll/lazyload,swiper);
5、css framework + SPA framework + Zepto + iScroll + swiper 构建WebApp;
6、微信场景项目。
-
七
HybridApp 开发基础
1、Phonegap
1 ) HybridApp介绍(独立App项目,嵌入式App项目,嵌入微信项目)
2 ) 工具与环境搭建
3 ) WebviewJsBridge(扫一扫,图像选择与上传,加速器,地理定位,通讯录,通知)
4 ) 构建,打包与发布
5 ) Hybrid里页面测试
2、微信接口开发
1 ) 熟悉WebAPP嵌入微信流程
2 ) 本地开发环境搭建与测试
3 ) JS-SDK使用
4 ) WebAPP X5浏览器兼容
-
八
Angular+ionic 框架
1、AngularJS
1 ) 基础知识(ng-app,Modules,Controller,$apply,$watch)
2 ) 指令(ng-repeat,ng-class,ng-show,ng-hide)
3 ) 过滤器(date,limitTo,filter)
4 ) 表单(NgModelController,表单验证)
5 ) 服务(自定义服务,Angular提供的服务:$log,$timeout,$q,$http)
6 ) 其他(Controller as 语法,安全的依赖注入方法)
7 ) directive(指令,组件)
8) ng-router
2、ionic基础
1 ) ionic css布局
2 ) ionic js指令布局
3 ) ionic路由 页面切换
4 ) ionic-tabs
5 ) ionic侧边栏ion-side-menus
6 ) ionic列表 ion-list
7 ) 上拉下载更多与下拉刷新
实战项目演示
6个月后你也可以

-
资深师资
北大青鸟中博百余名讲师,均来自互联网/软件公司具备一定开发及授课经验。名师自然出高徒。
-
相关协议
由专业老师帮助您进行职业规划,讲解职场中的礼仪。并对简历制作以及面试提供实用指导,大大提高面试成功率。
-
职业规划
入学即签订协议,可以让您专心学习。
-
合作企业
北大青鸟与部分互联网软件企业签订了战略合作,更有定期校园招聘会,好工作等你来。